Salesforce.com Notes
- Update process
- Dropbox//chicagoAcademyForArts.org Salesforce.com mx
Documents/Dev/54zhangmi.com salesforce.com MX2- This is the mixture version.
- Make changes here, then re-press out an HTML version
- Grab the updated CSS file and install it here – to this page
- Grab the static CSS URL and then replace the mixture CSS call to the Squarespace static
- Copy the new index.html file to:
- Dropbox//chicagoAcademyForArts.org Salesforce
- Salesforce just needs the CSS path (dropbox above is for testing and confirmation)
- Dropbox//chicagoAcademyForArts.org Salesforce.com mx
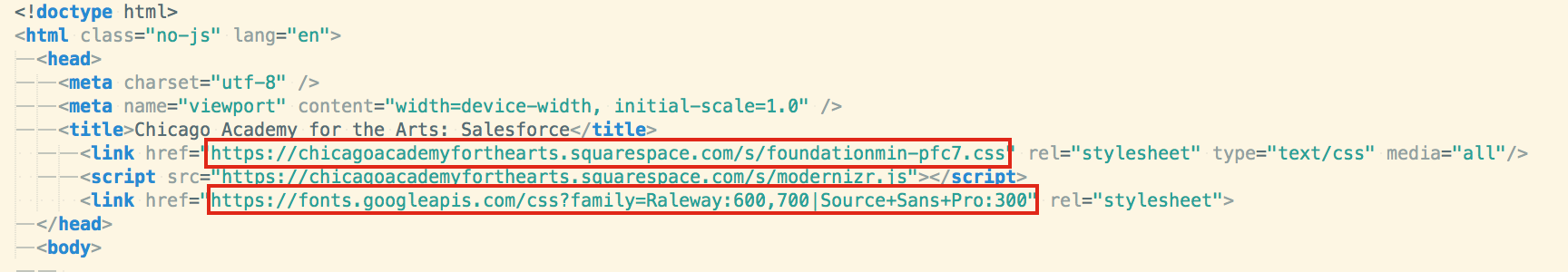
- Current CSS files (Aug 22, 2016):
Below: this is the css file with all the styles
Below: this is the Google font file which should also be added (since we can't access TypeKit)
- Dropbox Link to final Salesforce.com file (screen cap below)
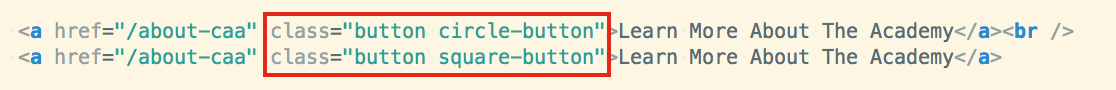
New css file with updates for fonts, link colors and button.
In order to create a button, add either of the above classes.
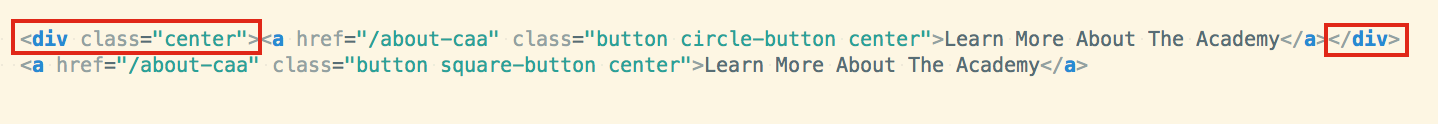
To center a button add in front of the element and then after it to achieve:
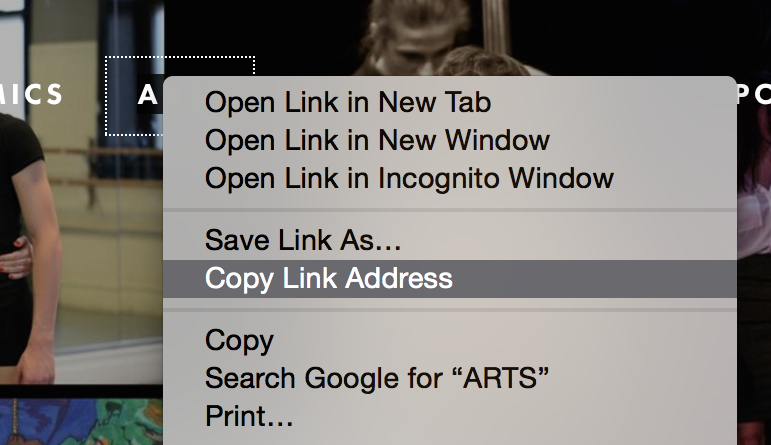
To set a link, copy the link address
Then paste the full link within the HREF. When the site goes live, we'll need to change the links from:
http://54zhangmi.com to http://aueh.54zhangmi.com
Files hosted here
- foundation.min.css Original
- foundation.min.css 22 AUG 2016 updated
- foundation.min.css 25 AUG 2016 updated
- modernizr.js
- jquery.min.js
- foundation.min.js